Hello people
That’s how I cloned one-driver Uber with 5 rows in google sheets!
This project I received last week and accpected as a challange for myself in glide.
Some people saw what I did when was announced Tab visibility from @JackVaughan working with some Onbording flows
I could say this is the highest level of tab visibility I’ve ever tried and burned my mind to get into in a week or less
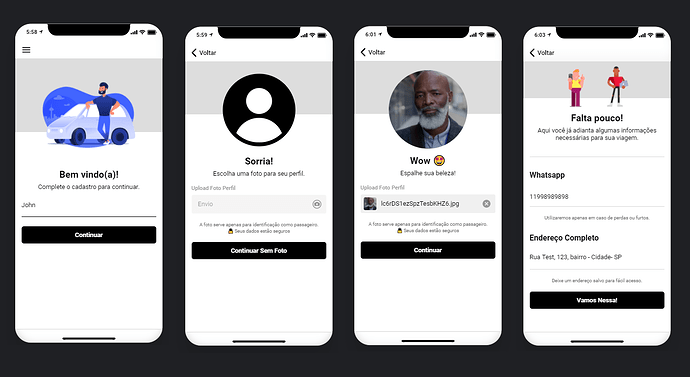
Onboarding screens
Name
Profile Pic (No-Pic option)
Phone Number
Home Address
Passenger chooses his destination, requests a new ride and the app calculates the route.
https://streamable.com/zmbrs9
Pop-up of New Ride with all needed informations
Profile and edit personal informations
Edit ride fares
See All Rides
Management reports
https://streamable.com/sskrz0
Arriving at the destination, the driver finishes the race, confirms the information and assesses the passenger.
https://streamable.com/eo4sbf
Once the app has only 1 driver, I had to create a schedule screen while the driver is in a ride yet, sending the message to driver whatsapp.
https://streamable.com/u6oedt
27 Likes
1 Like
Lol Really? If we agreed to something like this, it wouldn’t work!
1 Like
In fact, I discussed it with some1 important only a couple of days ago, and gave some hints the other day in a thread related to distance. I will not bother with it now. Next project…no point trying repeat the same! I think the only thing I did different was to show price, distance from driver to pick up point and from pick up point to destination on same tab as well both driver and passenger location on map. But, it’s in the past now. I prefer yours!
Great work!
1 Like
Taking advantage of that I posted this, @Mark @Jason the ping pong effect with user-specific is really pissing me off.
I’ve been using a bunch of increment with user-specifc to improve the UX/UI in the app but… it’s still there!
It´s what I call a ping pong effect. I have seen this before when an APP has multiple choices and relations
Here you can see this annoying effect https://dynchoices.glideapp.io
[image]
If you select an option, the relation works but there is a delay to read/write the final value and meanwhile, the old value comes back and changes the screen. I have thought it could be a failure caused by internet speed (sometines the ping pong effect appears at beggining and later, everything works fine)…
3 Likes
Thanks bro! Actually that’s a first step to get further
Thanks anyway
1 Like
Ah I get it now…your’s is a “single” driver Uber clone not “multiple”?
1 Like
Yup!
Not yet actually. My client is already planning to add more drivers in a near future. For this I’ll have to do an update to include more and the passengers be able to request for more… but no problem
1 Like
Till there I hope glide has some new features to help it even more
1 Like
1 Like
Love the UX. Very clean and straightforward. Your work with Rich text is the best I have seen. You should do a thread on those tricks.
5 Likes
erwblo
August 4, 2020, 6:43am
19
Really impressive! Thanks to Glide everyone can build apps, but only a few can build stuff like this!
1 Like
Nico
August 4, 2020, 3:49pm
20
Oh wow you must be the rich text god, this looks amazing! Is there any tutorial in how you do this cool Designs?
2 Likes

![]()
 Passenger view
Passenger view Single Driver Panel
Single Driver Panel




 just put waters all over mine! I was doing the same! But really good work! I
just put waters all over mine! I was doing the same! But really good work! I


 that gives me reason to showcase mine as mine is multiple drivers and in many ways different as well! Thanks for the lifeline
that gives me reason to showcase mine as mine is multiple drivers and in many ways different as well! Thanks for the lifeline 
