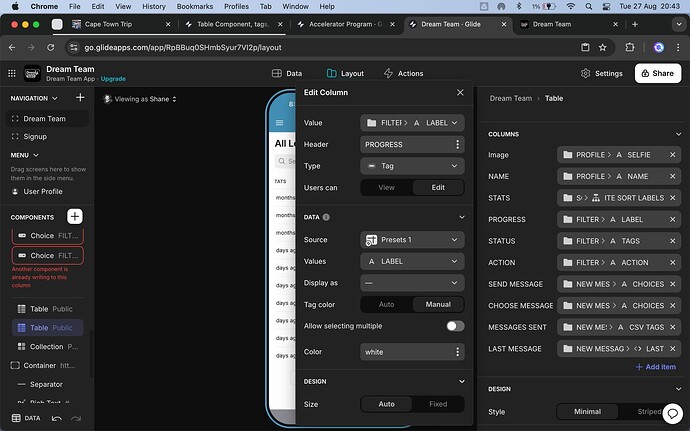
There is an issue with table, tags choices column, options not visible when the app is in light mode, it’s all white.
Is that table component within a container that has a background image?
Hi Andy, yes it is. Will test without BG image
I would really like the background image, is this a bug that will be fixed? or should i change it my side?
Likely a bug. I’ll escalate to the team.
In the meantime, removing the background image should fix things up as a temporary solution. Give that a shot and let me know. ![]()
It doesn’t change if i take out the photo and use accent color, while on light mode, problem persists.
Hmm. I think we found our culprit.
Out of curiosity, was there a specific reason you chose white for the tag colour, or was it just for aesthetics on the table view?
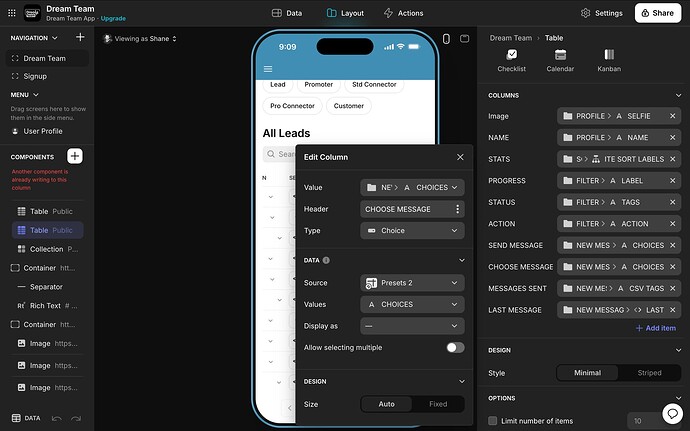
Yes, just looks nice with white text and a white circle around. The choice component works fine though.
This sample is on dark mode
This topic was automatically closed 180 days after the last reply. New replies are no longer allowed.