I have watched the tutorial videos and was not able to create a home page.
I have never created an app before. I can’t seem to figure out how to get my title, message, and image to show up. I would appreciate any assistance.
Sandye
Have a tab pointing to the sheet tab where you have your home info.
Use the detail view.
It will automatically load the info in the sheet.
Check out any of the free templates that have a home screen, and you’ll understand how it works.
Hi Jesus,
I still can’t get my drop downs for my welcome tab to open so I can create the welcome page.
Can you look and see what I am doing wrong?
Sandye
First, check in your tabs which sheet you have linked for your welcome screen.
Afterwards, make sure you have some kind of content in said sheet.
Let me know how it goes
Got that part…how do I make the link for my image open? It just shows as the link?
Now change the component.
Select an image component, and point it to the column with the image in it.

I am getting there…slowly but surely… I appreciate your patience.
Sandye
Do you have access to my app? I would love for you to see how much I got done with your help.
Sandye
Well done!
Maybe the welcome screen change it to a Detailed view instead of a Card view?
Looks very good so far!
Thanks…will work on it again tomorrow.
Thanks so much for your help !
Sandye Cox
Region 10
Transition Consultant
972-348-1754
Hi Sandye,
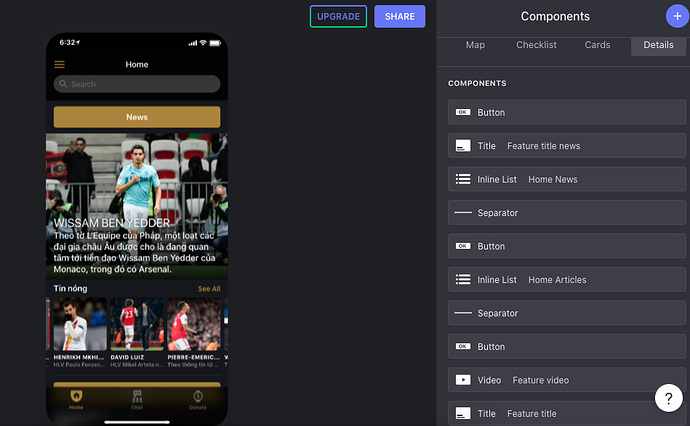
It is always recommended to have a Details view for your “Home” page.
I also do that for one of my apps, and it does not have to be content from only 1 sheet. For this, I use inline lists to get data from multiple sheets (as in “latest” contents added) for the home page.
Please comment here or send me an email at ariesarsenal@gmail.com if you need further assistance.
Good morning,
I am getting a bit more comfortable making changes.
Can you tell me how to get the printed Welcome off my Welcome Tab. I just want my Welcome Picture and the description.
I can figure out how to get to it to delete it.
Thank you,
Sandye
That’s the name of the tab.
You can’t delete the top Welcome… Unless yor tab doesn’t have a name, then you’ll see nothing up there.
Darn. Maybe I will change my picture to avoid double welcomes.
J
Thank you for being so patient and responsive.
I think this will eventually turn out really well.
Have a wonderful day…
Sandye
There is one little thing that I struggled with that can help others : the “Independent screen configuration per item” tick box.

Without it, all of your pages will have the same layout.
Hope it helps !
Please note that this won’t scale well, only do this when you have an idea of how many items you want to have on your “home page”.
I am not sure I understand. Without enabling this option, all of your pages will have the same layout (surely you don’t want that). Can you explain how you can obtain the expected result without enabling this option ?
Well, it depends what your expected result is.
Let’s say for example, you have a list of employees. A usual way to present them would be with an Inline List component, and maybe with some filtering options. By default, the action when you tap on a list item (employee) will be to show a details screen for that item. In most cases, you’ll want the layout of each of these details screens to be identical - maybe a title component with the employee avatar and name, and maybe a basic table with other details about that employee. This provides a common look and feel.
If you were to use Independent Screen Configuration in this scenario, you would have to configure the screen for every employee separately. And if you made a change to one, then you’d have to go back and make the same change to all the others. And if you have 500 employees, that would be an awful lot of work.
Independent Screen Configuration is a useful feature, but it has a limited number of use cases. One common use case is where you might have an Inline List on a Dashboard screen, that is used for navigation. In such a case, you have a small (fixed) number of items, and each item in the list performs a separate function. But even then, you would only need to use Independent Screen Configuration if all items in the list were doing a show details screen on the same table, but you wanted each to have a different layout.
If you have a list with dynamic number of items, then you almost never want to use Independent Screen Configuration.
Very well explained, again! Thanks for this.