I have a workflow where inventory needs to be Checked In and Checked Out.
I have a single table that contains Checked In and Checked Out Quantities.
I have two tabs, each with a list with the same data source.
When the user taps through to the inventory item to the final details screen, I want the screen to show different fields for the Checked In tab and different for the Checked Out tab.
I’ve tried searching the forums for different solutions but none seem to fit this use case.
Here’s a video walk-thru of the app: Screen Recording 2022-07-19 at 10.37.37 pm
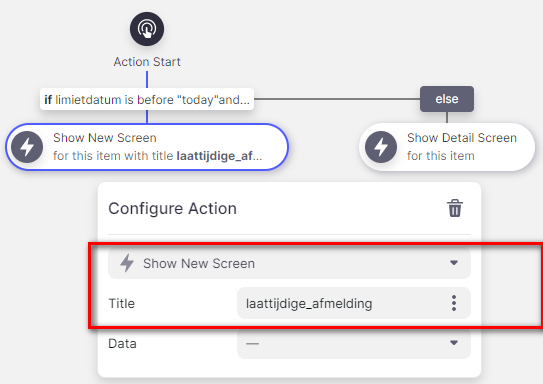
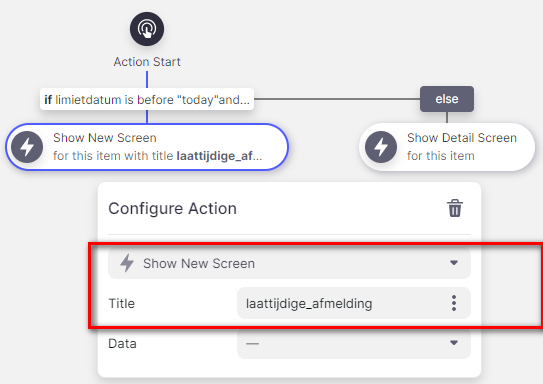
Change the action on one of your Inline Lists to Show New Screen->This Item.
This will allow you have a separate details screen for items in that list.
If I understand you correctly, I should have one tab’s list set to Show Detail and the other set to Show New Screen?
And with this approach I couldn’t have a third tab with a different layout?
Yes, correct. Just be sure to use This Item as the source, otherwise you’ll wind up on the wrong row.
Yes, you could. In fact, you could have as many as you like. Every time you use Show New Screen->This Item, you essentially get a new details screen to work with. If it’s done as an action attached to a list, then every item in the list will share that same layout.
Hmm I think that’s how I have it setup but if I make a change to the Details screen, it affects both tabs: Screen Recording 2022-07-19 at 11.58.11 pm
Your video is a little difficult to follow (a voiceover describing what you are doing would be really helpful), but I think the problem is that you are applying the change at the wrong level.
What I mean is that as far as I can see, you are starting with a screen that has a list layout, and then on the details screen of that you have an inline list, and it’s that inline list that you have configured with the show new screen action. The problem with that is that you’re already working in the details screen for the parent list, so any change you make will be universal.
What you need to do is change the action one level up, on the parent list. Give that a try.
Update: @ryanaspire Here’s a short video that might explain it a bit better.
3 Likes
Thank you so much Darren, I’ve got it working 
I can’t seem to make the second screen/list a Details screen once I switch the first Screen/List to an Inline List + Show New Screen but that doesn’t matter for my use case right now.
Hi, maybe I’m missing something.
I use “open new screen” as action in several apps (mostly within a IF THEN ELSE), but it’s always as struggle to edit such a new screen as I have to change the condition (if then else) to see the new screen.
It would be a nice feature if “custom screens” are displayed in the navigation on the left (under “Tabs” / “Menu”). Each new screen has its title, but I can’t find how to edit those screens.

1 Like
Yes, I know what you mean.
There is a trick that you can use to get to those screens. What you need to do is go to a column in the Data Editor that you know is used in the screen that you’re looking for. Do a find all uses on that column, and then you can navigate directly to it from the Find All Uses result set.
Thanks for the trick, but… in the result set, I can see the action where I use that new screen, but I can only navigate to that action, not to the custom screen.
What am I doing wrong?
Instead of navigating to an Action from the result set, navigate to a Component. As long as you’ve picked the correct column, this should take you to the screen.
2 Likes