Currently, image components don’t have such a checkbox. There may be other components that do not have Required checkboxes when used in forms.
Firstly, I agree. All input components should have that option.
That said, personally I would have little use for this as I rarely use the native form and instead choose to create my own forms from a details layout. Here is how I handle required fields:
- All input components will be writing to user specific columns
- For those inputs that are deemed as required, I will prefix the label with two asterisks (**) to provide a visual clue
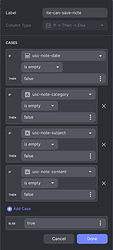
- In my table, I create an if-then-else column (
ite-can-submit?) that checks the status of each of the user specific columns associated with my required input components. It typically looks something like this:
Essentially, if any of the “required” columns are empty it returnsfalse, otherwise (all required fields present)true - Then in my submit action I have a conditional that checks the status of the above column:
- If
false, then show a failed notification and take no further action - If
true, create the new row (Add Row) and carry on with the rest of the action sequence
- If
I find that this approach works quite well.
@Darren_Murphy, I think this is a nice interim solution to the problem. I don’t want to throw any shade[1] on your elegant and flexible solution, but if we remember the purpose of Glide is to make it easy for mere-mortals to create smartphone apps, I think the traditional “required field” check box used in almost all form systems I have seen is best.
Sure, one standard solution cuts down on possible flexibility of what you can do by programming your own version, but it also makes this important capability available to many people who are not programmers or are satisfied with the mechanism provided by Glide for doing “required fields” in forms.
Regards,
– Harry
[1] I’m not that hip – I learned that from my son…