Hi I’m working on a calendar link generator. Google / Microsoft and Yahoo have all different templates, to be able to fill those templates in the right way and be as flexible as possible (different order, different notation), I now let people pick From year / month / day / hour / minutes one by one and the same for To year / month etc. I’ve got the Google Calendar one working, so I’m happy with that ;-). And now ready for the rest. But … it feels stupid not to use the date and time component twice. Looks and feels better and simpler. Does anyone have experience with this? Should the Glide date and time notation work for all?
Maybe stupid is being a bit harsh on yourself, but it’s certainly a bit cumbersome the way you have it set up ![]()
My advice would be to use date/time pickers, and then use computed columns to massage the date/time values into whatever format you need.
A very easy way to do that would be with the Format Date plugin column - but beware that one is known to give inconsistent results with Safari on IOS. So I generally recommend against it.
A slightly more difficult - but more robust - option is to use a bit of Glide date math combined with a template.
And even so I was proud of myself to have it working, haha! Will look into it further! It’s all part of the learning proces ![]()

@Darren_Murphy Could you give me a start direction? Where do I begin with computed columns to get the above to:
20221002T110000/20221003T230000
You’ll need 5 columns.
For each of From & To, create 2 Math columns using the following formulas:
First, for the date:
Year(From)*10000
+ Month(From)*100
+ Day(From)
And then for the time:
Hour(From)*10000
+ Minute(From)*100
+ Second(From)
And then create a template column to join all 4 math columns together:
The end result should look something like the following:
Thank you, this helps a lot, and in more ways than this specific situation! Thanks!
One question to properly understand though: what is the logic behind:
Year(From)*10000
- Month(From)*100
- Day(From)
Why do it like this?
Well, the idea with the math columns is to convert each of the dates and times into numbers that we can then use in the template to get the correct format.
Take the date as an example, if we just did:
Year(From)
+ Month(From)
+ Day(From)
…that would give us:
2022
+ 10
+ 2
= 2034
Which is of course not what we want.
So multiplying the Year by 10,000 moves it 4 places to the left, and multiplying the Month by 100 moves it 2 places to the left.
So we get :
20220000
+ 1000
+ 2
= 20221002
Which is the result we need.
And the same logic applies to the Time bits.
Understood, thanks!
Hola Darren,
May you give an example about this case? I have tested several times this Format Date plugin with different regional settings and formats (dd/mm/yyyy or yyyy/mm/dd) and so far, I haven’t found any problem by using it.
Of course, we need to be careful using this plugin if we want to compare or/and order dates chronologically, the plugin converts Date values to Text values so, if we want to have a right format to get right results, the correct format must be yyyy/MM/dd to avoid headaches.

Gracias!
Is there a reason we’re not using an event picker here? To allow people to pick from different days?
Yes, good point.
I’m not sure that I can give an example, without doing a bunch of testing with different devices.
Also, I haven’t used it for a long time, because every time I did I would find myself being bitten by it. So I just stopped using it. In fact, I don’t bother with any of the date related plugins. I just don’t trust them.
I can get the results I need with Glide Date Math, and I know that it works 100% of the time, so that’s good enough for me.
Ok, I saw.
I think you need something like a faith jump ![]()
The Jeff’s trick is still bulletproof for these cases and I used it many times when I needed to sort a dates array. It never failed.
Saludos!
To be honest I’ve never even looked at the event picker ![]() But I guess it must be better to do start and stop in one component
But I guess it must be better to do start and stop in one component ![]()
Looking at it … is this meant to be for people choosing an event based on a set set of events? In my case I build an app where an event organiser can add a new event, so without choosing from a set of events, it can be everything. @Darren_Murphy
Darren, soory to bother you again, getting there!
I have this working for Google Calendar now, great!
Outlook though, wants the start date and time look like this, how would you do that?
2022-10-22T11%3A00%3A00%2B00%3A00
Coming from

How picky is outlook about leading zeros? Will it accept 05 for a Day, or does it need to be 5?
There’s a few different ways to handle this situation.
- You could piece it apart and separate day, month, year, hour minute second. Then put it all back together with a template column. 13+ columns total.

- Or you can cheat a little bit with some creative math to cut the number of columns in half, and get a little more creative with a couple template columns.

- Or you could take the google style, and use some javascript to split and reformat the values (probably the cleanest).

But most importantly, it’s good to know if leading zeros are allowed or not by outlook for any number (day, month, hour, minute, second). It’s probably safe to assume that leading zeros are allowed, so javascript would probably be best.
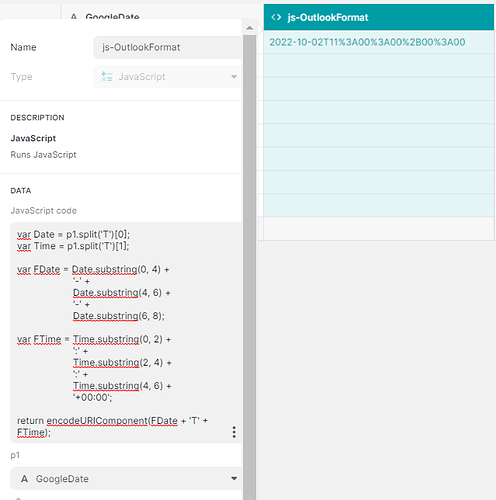
This is what I would do…taking your existing google formatted dates and run them through some javascript. Something like below. I’m sure someone could clean it up a little bit. It’s not the most efficient, but it’s readable. (Javascript is not my first language)
var Date = p1.split('T')[0];
var Time = p1.split('T')[1];
var FDate = Date.substring(0, 4) +
'-' +
Date.substring(4, 6) +
'-' +
Date.substring(6, 8);
var FTime = Time.substring(0, 2) +
':' +
Time.substring(2, 4) +
':' +
Time.substring(4, 6) +
'+00:00';
return encodeURIComponent(FDate + 'T' + FTime);
I wasn’t sure how to handle the last part. Looks like Outlook wants a ‘+00:00’ tagged onto the end. What does that represent? Is it a duration? A timezone offset? Something else? I wasn’t sure, so I just hardcoded ‘+00:00’ (which is the encoded version of %2B00%3A00) at the end. Also the last bit about encoding isn’t necessary, because the Construct URL column would take care of that anyway.

What are you using for creating the links? Have you used Agical.io?
Thanks a lot, I’m diving into this!