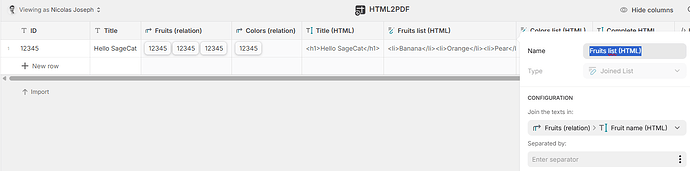
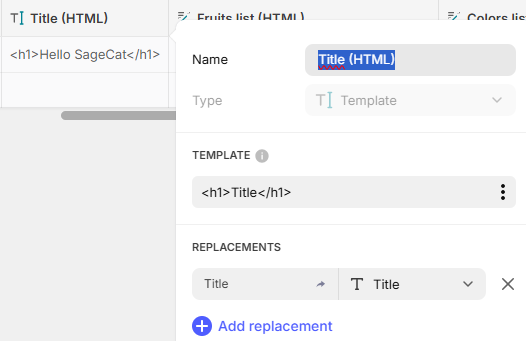
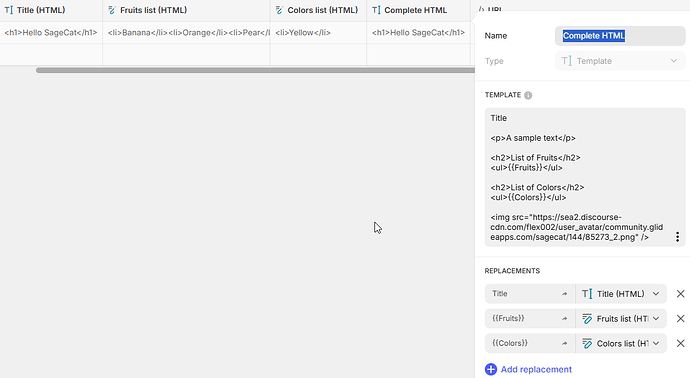
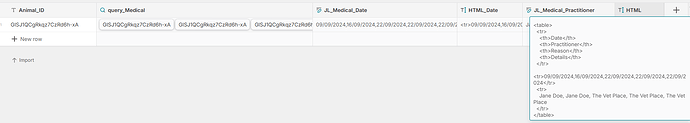
Ok, I’m needing some help as I’m not sure how to approach this. Basically, I want to create a helper table that will be used to make a HTML file. The helper table will need data from three tables, namely Animals, Medical and Neonate. I’m thinking that based on the Animal_ID from the Animals table (which the button is coming from so easy enough to get data from that table), it will then get all rows in both the medical and neonate tables relating to that animal_ID but I’m not sure how to do that. I thought I could make a JSON column in the two tables and simply look that up from the helper table… which works but then I can’t extract the data from the JSON file as it is no longer a JSON file but a lookup…
Maybe I’m thinking about this all wrong so please feel free to point me in the right direction. I went with a helper table as I figured I would need to have a column for every extraction of data from JSON file… but maybe that isn’t right. Maybe in the Animal table, the table which the button runs from, I should do this… I’m not sure.
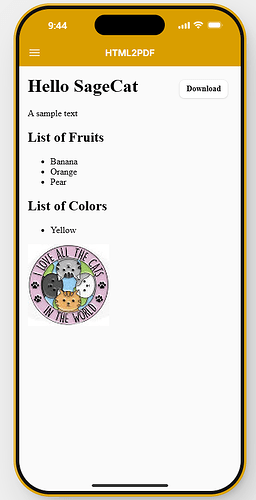
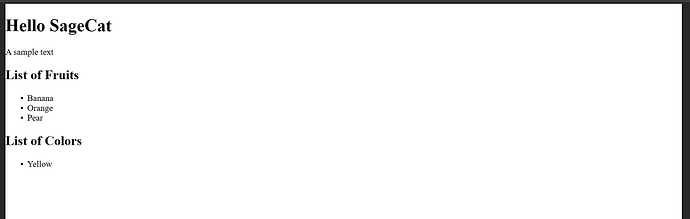
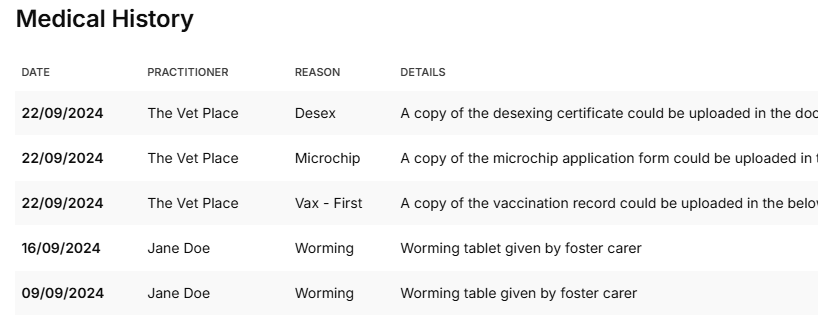
The end goal is a HTML file that displays three sets of data in relation to the animal - the general info in the animal table (easy), any rows of data relating to that animal in medical and same again for neonate.
I’m no expert - I can’t code and I don’t know any languages, but I’m learning… But I just can’t get my head around this so would appreciate any help.