Hi everyone, I am building an App. In this App, I want to make change only in one card, and these change won’t affect other cards in tab. However, I tried various ways to solve this, still I got the same result that every time I make changes, other cards will also change accordingly.
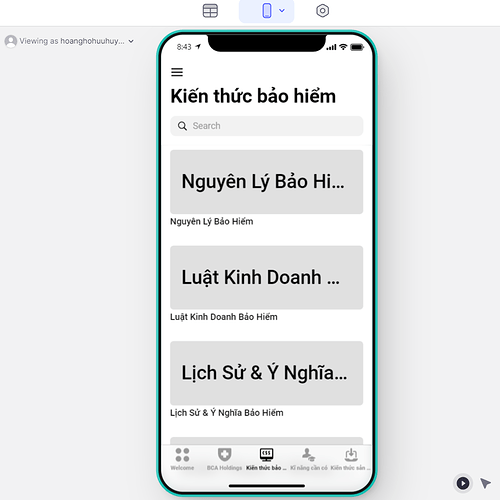
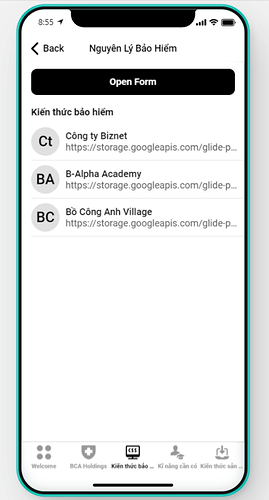
For example, in the first card “Nguyên lý bảo hiểm”, if I make any change here, it will also apply to Luật Kinh Doanh, Lịch sử & Ý nghĩa, etc. But I want to change components in the first card “Nguyên Lý Bảo Hiểm” solely.
Further explaination:
They are all the same in every card:
This card is Nguyên Lý Bảo Hiểm - the one I want to add and modify components
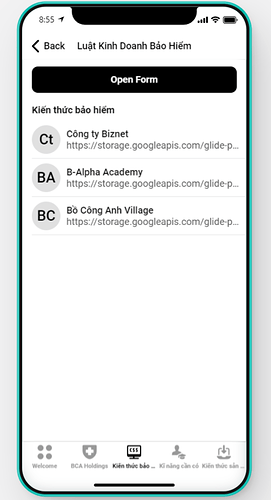
But I don’t want the change also apply in this card Luật kinh doanh bảo hiểm
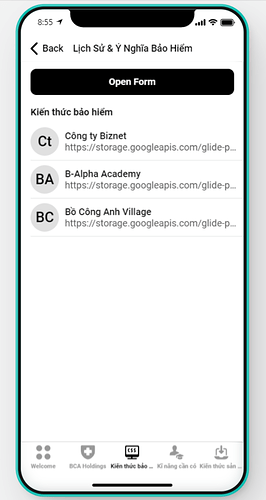
Either in this card
How can I solve this problem? Thank you!
I only have few days left to solve this issue. Please help me!
Hi @HuyPavel 
Welcome to the Community 
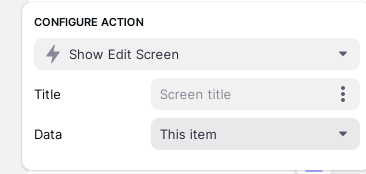
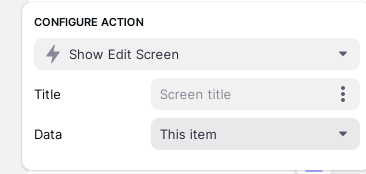
So when you click the card it will open the Edit screen right?
If you have set like this then it will change for that item (Card) only.

I think I have understand correctly 
They are all the same in every card:
This card is Nguyên Lý Bảo Hiểm - the one I want to add and modify components
But I don’t want the change also apply in this card Luật kinh doanh bảo hiểm
Either in this card
I just want to be clear. First of all, are you trying to change how each card looks, or are you trying to change how the details screen looks after you click on each card?
If you are trying to change the cards themselves, then I think if would be better if you created separate inline lists, each filtered to only show the one list item you want.
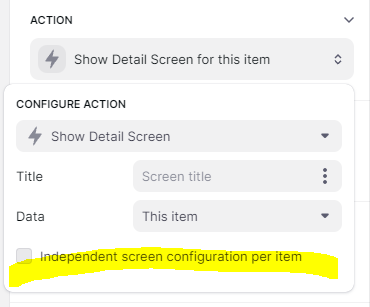
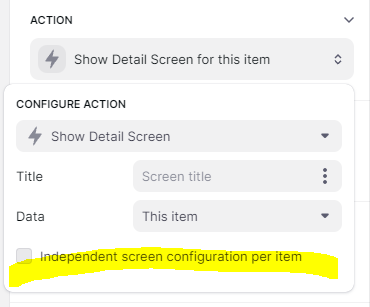
BUT, I think your actual problem is that you want to have different details screens whenever you click on each list item. If that is the case, then that is really easy. All you need to do is select the “Independent Screen Configuration” option in the list settings.

In either case, it’s not the actual EDIT screen that you are trying to change, correct? Just the cards themselves or the Details screen?
3 Likes
Another way to do this is to use a custom action with a separate logic branch for each item in the list. The effect is more or less the same, but it provides the opportunity to take extra steps. Useful when using short lists for building dashboard type screens - which appears to be the case here.
2 Likes
I want to have different details screens whenever I click on each list item, but I solved this issue by adding the inline list.
My real problem is the change in component in one screen only, and I want these change do not apply to other screen
Yep, as @Darren_Murphy pointed out, I already gave you the solution to configure each screen independently if you read my whole response.
Thank you a lot! Thanks for you advice, I already fix my problem. Thank you!!!
1 Like
Just to be clear, if you ever want to scale that list (adding another item) you have to configure a new details screen for it. I think it’s worth considering that before building your flow.
And welcome another fellow Vietnamese to the community!
3 Likes
Thanks for your recommendation.
Glad to find a Vietnamese friend here 
1 Like
in wich tab do you find the configure action i cant find it
This thread is pretty old. Are you using Classic or New Apps?