Hi there 
I have a problem with my relations/ links.
I start with a front, wich is a layout of my “main” collection. - every “part” in that collection, is a subject. In erery subject i want a New collection (is allready created).
If i click in on the first name in my main-collection, i Can choose another collection. But the problem ocurres when i go to the second name/ subject and it also (automatical) choose that collection. So every time i choose a collection in one subject/ name, alle the others change to. But i want Them to be individually. (All subjects have different titles/ names. And i called the New collection the same as the subject).
Hope you Can help.
Sincerely
Mathias
Hope some
Are you using the relation as the source of your second collection after selecting an item in the first collection?
Thanks for answer! - im Not sure. Tried to read you’re message 4 times and im not sure i understand completely.
Can you add some screenshots showing the problem?
Thank you  yes, when unger home tonight ill take some
yes, when unger home tonight ill take some
1 Like
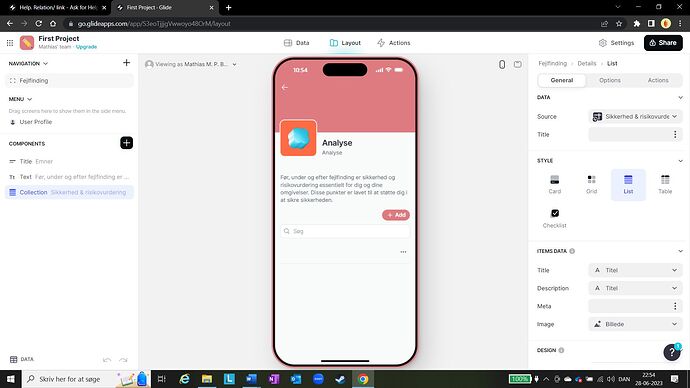
First is my “main menu” in the app. - second is the data, where i focus on the collection for my “sub menues”. - Then i got back to layout, and chose the first “sub-menu”. here i want to make some more “boxes” to choose, that is only for that “sub-menu”. so i take the collection that match with that title. - But as the last one shows, it also change the collection there.
First I should mention that a detail screen is always attached to the table, so any changes to the screen of one item will affect all items.
What’s going to make this complicated is that for each main menu item, you have separate associated tables. For example, you have Diagnose in you main menu and a separate table called Diagnose.
I would first ask if you really need to have separate tables. I was under the impression that you had one main table and one sub table. If that was the case, then you could have created one relation linking the main table to the sub table. Then on the main item details screen you could change your collection source to use the relation instead of directly pointing the source to the whole table.
So you have a few solutions:
- One is to merge all of your sub tables together, and use a relation like I described above.
- Another is to create 6 relations…one for each item…and then add 6 collections to your detail screen. Only the collection the has a relation that is not empty will show for each respective main menu item.
- The third option is to change the action on your main list to a custom action. In that custom action, add 6 conditions. Each condition should only be true based on main menu item name that is chosen. The action beneath each branch should be a ‘Show New Screen’ action. This will give you independent screens when selecting each main menu item, so you can design them independently.
3 Likes
thank you very much for your time. i really apriciate it!
My main problem must be my lack of experience with anything like this. - I dont truly understand the system, im still trying to get the logic of the build and i dont know all the therms. Im not used to speak english so i it might take me som time. all tho i get that their might be some way to go with this.
For me it dosnt mean alot which way it is, as long as i can go from the main-menu of my app, to sub-menues an maybe they need to have sub-menues too.
It is for a study-project in 10 month so im not under alot of time-pressure.
I have my main-topic, they get some topics/ categories of their own and maybe some of them will be in categories too.
so i need to figure out how to make that relation/ link as simple as possible. 
im not sure i get how i chnge actions
YES! - i finally understud!  i merged my sub-menues as you said. Then i gave my main-menu “boxes” a reference-number. Then all the sub-menues i wanted to show, when chosing that, got the same ref. number. - and then in layout i took the new collum, and VOILA! thank you. Now i hope i can figure out how to let the sub-menues, get sub-menues because than was the main-idea
i merged my sub-menues as you said. Then i gave my main-menu “boxes” a reference-number. Then all the sub-menues i wanted to show, when chosing that, got the same ref. number. - and then in layout i took the new collum, and VOILA! thank you. Now i hope i can figure out how to let the sub-menues, get sub-menues because than was the main-idea  Thanks
Thanks
1 Like
![]()