you have a heart of pure gold ![]()
Really appreciate this, can’t believe how quickly a request was answered. Thank you!
@tuzin was working through the whole weekend. Incredible guy.
Could we say that this library of CSS might include many requests that we’d like to see natively in the layout editor?
I wonder if Glide is able to track and analyze the CSS snippets that are being used, or perhaps Thinh and Art you guys could add a counter on the number of times a snippet is copied. The latter won’t be perfect, but on a long enough time frame, a few outliers might stand out.
I like the idea! The library needs counters for sure, they can serve multiple purposes
Now featured in Glide’s official docs.
Change log #2.
- Users can now view, edit and delete their library item submissions when it is still in “Pending” status.
- Comment sections are added for Library, Requests and Roadmap items.
- In Library items, your comments can contain code. This is an idea of Tuzin, which allows admins to push code snippets that are considered more up-to-date/effective than the previous solution.
- Users can now have public profiles, tied to specific keys. Users can have multiple keys tied to one profile. New keys are generated when users use new devices to access the app/use it from a new location, and users can tie new keys by inputting a previously validated key in the “onboarding” screen.
- Public profiles will have usernames & photos, which shows up in submitted items and comments.
- With public profiles setup, users can now favorite/unfavorite items and see a list of those favorited items in their Public Profile tab.
- Requests can now have images for further clarification.
- Library items now show views and copies count.
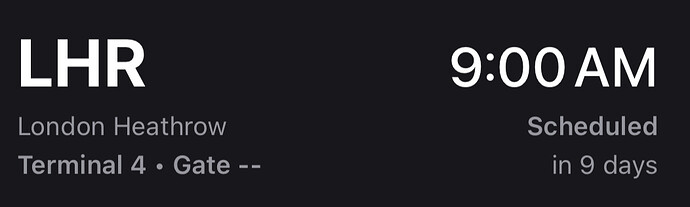
Would something like this be possible with css
I can use the fields element for the bottom rows but the top with the airport and time I can’t
Thanks
It looks to me that you can use a container with 2 columns and add text components on each side accordingly. However, that might only work with desktop for the native component.
Yeah your right I’ve tried that only works on desktop
I think for something like that, I would build an HTML table in a template colum, and then display it using a rich text component.
That’s great and I have almost got it to work
It’s the top part of the image where the table is with the rich text. How would I get the time to stay at the right?
Thank you for your help
If you have an example to work with, you might be able to view it’s source code and see how it’s laid out. Just off the top of my head, you would need to set your table width to 100% and probably set the alignment to the right for the column. You can apply online CSS into the table to get additional formatting options.
Thank you
You can ask for help from GPT.
<div style="display: grid; grid-template-columns: auto auto; gap: 10px; align-items: center; background-color: #0a0a0a; color: white; padding: 25px 15px; border-radius:10px; max-width: 400px; margin: auto;">
<div style="font-size: 2.5rem; font-weight: bold; grid-row: 1;">LHR</div>
<div style="text-align: right; font-size: 2.5rem; font-weight: bold; grid-row: 1;">9.00AM</div>
<div style="color: #aaa; grid-row: 2;">London Heathrow</div>
<div style="justify-self: end; color: #aaa; grid-row: 3;">Scheduled</div>
<div style="color: #aaa; grid-row: 4;">Terminal 4 • Gate--</div>
<div style="justify-self: end; color: #aaa; grid-row: 5;">in 9 days</div>
</div>
WOW that’s very cool thanks ![]()
Now you have the option with CSS to organize columns with many components that you can place inside them and display consistently on your mobile device.
thanks a lot @ThinhDinh…!! ![]()
![]()
Think we can get someone to add a tutorial on how to target specific things with CSS? I always get confused when trying to target a specific div, especially when its buried.
I try to work backwards on some of the CSS solutions and Im like, how the hell did you figure that out!