Hello everyone!
I’m an french PE teacher and i want to create an 3 radial Gauge dynamically with quickcharts.io for my students.
I use an URL construct component and templates BUT i can’t to create un view with 3 circle side by side.
Do you know a solution to make this? I think to see this once here…
Thanks for you help!
Laurent
Have you tried using an inline list for a table of 3 rows, then construct your quickcharts based on those 3 rows?
How’s your data constructed? Can we have some screenshots?
That what’s I would say too… display using a horizontal inline list (tiles layout)
Hello @ThinhDinh, Hello @Robert_Petitto,
I create 3 columns for my URL and Templates beacuase when i use the Construct URL, i can’t add an another line with a URL different. A new row “copy” the same thing in the previous row.
Or i don’t understand how to create a list of differents URL.
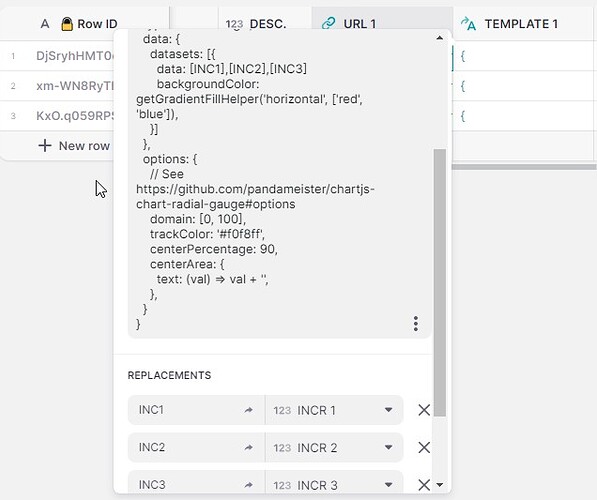
The photos of my data :
Thanks a lot for your help,
See you,
Laurent
You should do them in a single column, and then use replacements in the template to change the variable parts of the chart.
For example, if it’s just the percentage that changes with each chart, have one column that contains your 3 percentage values, and then then use that column as a replacement value in the template. If each needs to be a different colour, then have another column with the 3 colour values that you want to use. And so on…
Hello @Darren_Murphy,
I think the same thing, to make a list of URL.
But, when i create a column of URL construct, i can’t to do different URL row by row… ![]()
I try an retry…
I do something like that but it doesn’t work…
Thanks for your help,
Laurent
It looks like your INC values are coming from an array. To use them, you’ll need to expand the array across multiple rows. You can do that as follows:
- Change the numbers in your Desc column to start from zero (0, 1, 2)
- Use a Find Element Index plugin column. It should target your array column and find the Desc column
- If you do that correctly, you should now have a column with each of the numbers from your array in a separate row. And you can use that column as a replacement in your template column.
Dear @Darren_Murphy,
Thanks for your answer,
I can do that.
And now, i would like to increment row by row with 1 button for a team.
BUT i have a problem now to increment specifically a row…
What do you think about that?
Thanks!
Laurent
The easiest way would be to create an increment action on the list itself, so when you tap on a chart, it would increment the value in that row.
If you want to continue using buttons, (assuming your tab is pointing to the same table) then you will need to create 3 template columns that contain each Equipe value, then three single relation columns to link each Equipe value to the respective row that has the matching Equipe value, and then set up the button actions to increment the value through each relation.
Hello @Jeff_Hager,
Thanks for your answer,
I apply your mehod. When i click on the button, i have an increment dynamically in the good row BUT the button disappear. And i don’t have any relation in the good column.
This is the photos of my data and layout after the click :
Thanks Jeff,
Laurent
How is you relation configured?
You are trying to build a relation using the counts. Once you increment the count, then the relation no longer finds a matching row because the numbers don’t match. That’s how relations work. The value has to match for the relation to find a row.
What you should be doing is setting your template columns so they contain the value in the Equipe column or better yet, the Row ID column. The set your relation so it takes that template Equipe/RowID and looks for a matching Row that contains the Equipe/RowID value.
The Row ID will never change. The Equipe value could change if you change the spelling. The counts will always be changing and will not be reliable to build a relation that looks for a matching value.