Dear Glide Community,
I start using a lot QuickChart.io to create nice and customizable chart in my app but I’m facing some strange bug or situations.
First when I generate the “template/API” through quickchart.io the result is not very easy to use because a lot of % and extra data/letter are added like below. Is it possible to remove them or clean the result ? FYI, I’m able to use it despite the format but I’ll looking for something cleaner.
Second question, I don’t understand why sometime some data are not replaced in my glideapp through the template ? Usually I sub the data in this template by #, ##, ###…
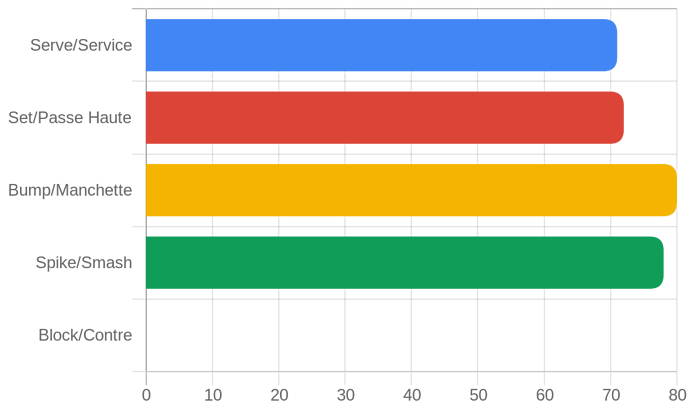
In the example below the data 77 is sub by # but in my app for some player/user it is not working ( I noticed that it happens only for some data without rounded number but not everytime). Is it a quickchart.io bug ? a spreadsheet bug ? a glide table/template bug ? or I’m the bug 
The real code is =
{
“type”: “horizontalBar”,
“data”: {
“labels”: [
“Serve/Service”,
“Set/Passe Haute”,
“Bump/Manchette”,
“Spike/Smash”,
“Block/Contre”,
],
“datasets”: [{
data:[77, 22, 33, 44, 55],
backgroundColor: [
‘rgb(66, 133, 244)’,
‘rgb(219, 68, 55)’,
‘rgb(244, 180, 0)’,
‘rgb(15, 157, 88)’,
‘rgb(180, 180, 180)’, ],
}]
},
“options”: {legend: { display: false },
“responsive”: true,
“title”: {
“display”: false,
“text”: “Chart.js Bar Chart”
},
“plugins”: {
“roundedBars”: true,
}
}
}
Thank you in advance for your help or advice