This is a bit of a long shot however I am trying to implement a license plate recognizer into an app. To do this I need to use POST api (which I never have before). I keep getting this error message(see 4th image), however if I delete the content type header it gives me a new error message telling me I HAVE to include it along with the multipart/form-data. Does anyone know how to fix this error, or what’s going on? (Used to use a webhook but I am trying to take advantage of the API features). Snapshot API Reference | Plate Recognizer is the website I’m using in case the info on it is helpful.




Sounds like your multipart-form construction of the body is incorrect. Does it have to be multipart form though? Is there somewhere in the docs that they say you can use another type (say application/json)?
Thank you for the response, so in the first screenshot you can see that they say they allow other methods, however when I attempt to use them I get the error message you see in the next 2 screenshots. I have tried alot of diff methods, I’m seriously coming up short.


If you change your Content-Type to application/json, and your request body to:
{
"upload_url": "your actual url here"
}
Would it work?
You need to pass a JSON object as the body.
Why is this urgent?
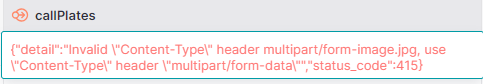
Hi I’m so sorry for the late reply, this at least changed the response however now I end up with this error message

Hi there, sorry we were trying to get this implemented before the weekend started! How would I convert every image that gets taken by a phone into a JSON object using Glide? The idea is that everytime someone takes a picture, it goes to the web server via POST method. The server says this for images: “The parameter can either be the file bytes (using Content-Type multipart/form-data) OR a base64 encoded image.”
When somebody uploads an image to your Glide App, the image is placed in Glide storage, and the Data Editor will contain the public URL of the stored image. (It might look like an image when viewed in the Data Editor, but under the hood it is just a plain hyperlink).
If you want to pass the actual image via a Call API POST, you would need to first fetch the binary image file and then base64 encode it. This is possible with a JavaScript column. You would pass the image URL to the JavaScript column, which would the fetch it, encode it and return the encoded string, which you could then pass to your Call API action.
Thank you so much Darren, what you said makes sense however I have never dealt with code before so please bare with me(I know this is a very very simple version)! Firstly how would I copy the URL, and secondly what would I put in these columns below to help achieve what you have just said?

You would pass the image via p1, and you would need to write the code, or have somebody write it for you. I don’t have time to help with that now, but ChatGPT is your friend ![]()
Again, I really appreciate your time helping me. This is the code that ChatGPT 3.5 gave me, however I do not know what to put in the fetch brackets.

Try the following:
function loadImageAsBase64(url) {
return fetch(url)
.then(response => response.arrayBuffer())
.then(buffer => {
const binary = [].slice.call(new Uint8Array(buffer));
return btoa(binary.map(byte => String.fromCharCode(byte)).join(''));
});
}
return loadImageAsBase64(p1);
These are the errors that I am now getting, the first error is with multipart/form-data(pic 1), the second is with application/json(pic 2), pic 3 is what I inputted into the Java Column, and the 4th pic is what is shown on their website.
![]()
![]()

Actually, just looking at your 3rd screenshot, it looks like you have an option to send an upload_url instead of the actual file. Why don’t you do that? It would be much simpler. Just pass it your imgUpload column value, and that will automatically be seen as a URL. Then you don’t have to mess around with JavaScript and base64 encoding at all.
That was the first thing I tried, attached are the screenshots I tried and the error messages I received.
I tried a bunch of mixing and matching (e.g For the first screenshot I tried with no body, and with the Image column as the body, etc) (also there is a picture in the imgUpload column)

![]()



Yeah, well upload_url isn’t a valid Content-Type, and trying to pass the URL in the header is never going to work.
I just noticed that you shared the API reference doc in your original post, so I had a quick look at that.
What you should be doing is passing the image URL as a Query Parameter (along with anything else).
So basically, each one of those Post Parameters that you are using that are defined in the API reference should be passed as a separate Query Parameter with your API call.
Yeah, for now all I want is the upload_url to be successful then I will add the rest(optional such as regions) as query parameters, however I feel like I’m missing something in what you said. Is there more I’m supposed to be adding here?

If not, it currently returns this error, and like I said there is an image in the linked column
![]()
Are you sure that your imgUpload column actually contains something?
Try replacing that with some random URL (paste it directly into the Query String value field) and see if the error changes.
Uploaded a random image to imgur, copied link, pasted, these are the results:


Okay, I just quickly signed up for a free account and figured it out.
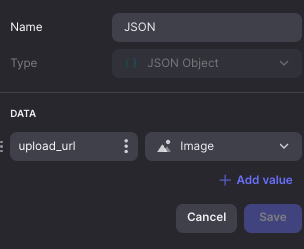
I was wrong about the Query Parameters, it needs to be passed as a JSON Object.
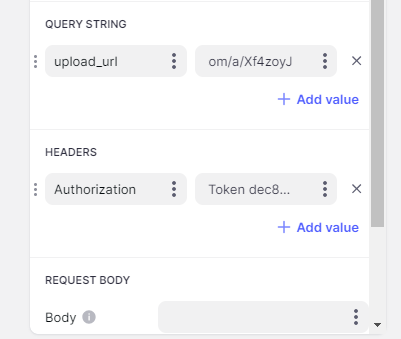
Here is what your Call API column should look like:
Which yields the following response:

The JSON column is created as follows:

PS. And of course, David was correct in his very first response ![]()


