I have multiple columns with grades for 1 to 5 that are used to calculate average, etc, but I want to show them as star emoji (  ). Is there an easy way to do it for the Field Component?
). Is there an easy way to do it for the Field Component?
When people attribute their grade, I can do it using the “Choice” component because there’s an option “Display As” and I did a table attributing each number to the right amount of stars. I could use the same data, but there’s no Display As option in Field Component.
You could use an IF column to convert the numbers to emoji.
3 Likes
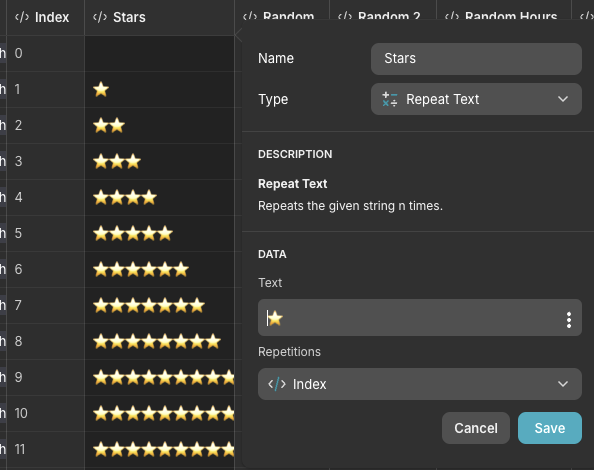
You can also use a Repeat Text column.
3 Likes
Thanks for the Answer. I have about 30 people giving their grade - I’d need one extra column per person?
I would advise against that, it will be very difficult to maintain.
Instead you should have a separate table for Grades, with the following columns:
- StudentID
- AssessorID
- Subject (if applicable)
- Grade
Each time a grading is made, add a row to that table.
2 Likes
Thanks for the suggestion. Actually I was searching for a display/layout solution, without using new data/columns/tables, since I already have all the grades, and I just want to display them as stars.
I see. Can you show me what your data looks like? Perhaps I can make a suggestion.
My data looks like a mess - but I made a quick one so you can understand what I need. I have food as rows, and eaters as columns. They evaluate the food, and I need this score showing as stars (but I need also the numeric value for calculate average and other stuff).
Okay, I see.
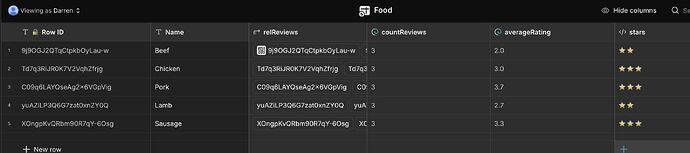
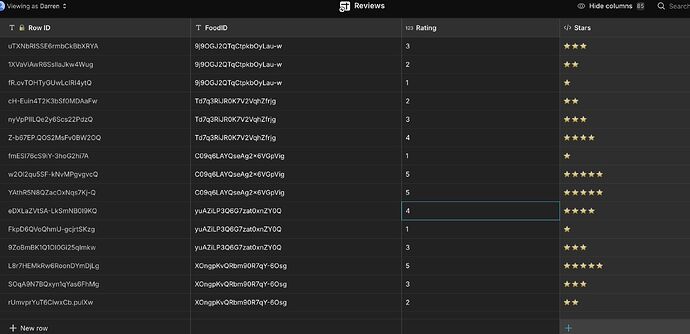
I think I would still suggest splitting it into two tables. Let’s say one table called Food, and another called Reviews. Here is how they might look:
And then in the layout, you could do something like the following:
3 Likes
![]() ). Is there an easy way to do it for the Field Component?
). Is there an easy way to do it for the Field Component?