Not sure if this is intended but when I have a screen set to overlay it will show the screen title on desktop but won’t show this on mobile - is there any way to get that to show up on mobile?
Ah, not just overlay - the title isn’t showing up for anything except Slide In on mobile
and tried using it with my mobile same thing
(Samsung s22 Ultra)
S24 Ultra
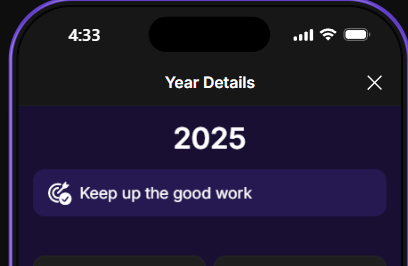
This is screen set to current and screen set to overlay.
The only way for me to have a navigation title for the page is to add a headline component which low-key looks really ugly cause it’s not on the same line as the navigation
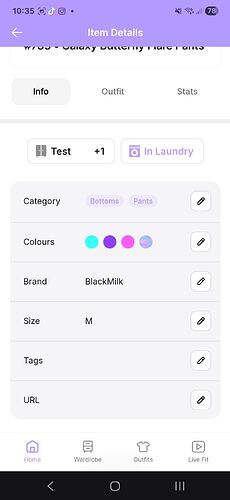
Isn’t “Item Details” the title?
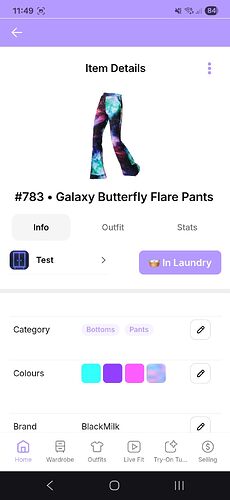
Item Details is the headline I put at the top of the page as a temporary solution because the actual page title is not showing on mobile
![]()
On desktop it shows the title up here in the page header
Have u tried using another mobile?
Yeah tried on an iphone and it doesnt show there either
Do u have any custom CSS on the app?
I do but even with it disabled and removed the issue still occurs
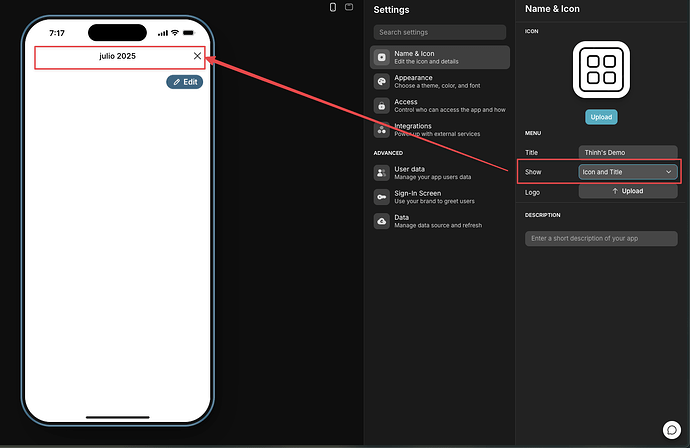
Logo and title is for the logo / name of the app. Enabling that just shows the name of my app next to my logo. I’m trying to get the screen title to show in the header of my pages on mobile like it does on desktop. Currently only Slide In is working as intended.
Weird enough to say, that’s what is suggested and I can confirm it did affect what I tested.
It does make a difference on the structure of the underlying code in my test.
This is so random ![]()
You’re right it does work. Is there any way to now remove the double up on my logo on desktop? It’s showing my logo and then the same word as text
If you have access to CSS, here’s what you need to put in: Settings > Appearance > Custom CSS:
span[class*="unified-nav-bar___StyledSpan"] {
display: none;
}
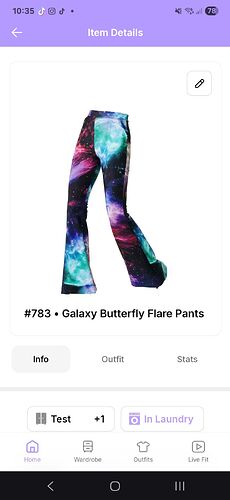
That just removed the header title we added back ![]()
Okay so I tried
div[class*=“desktop-nav-bar”] span.hSsnpP {
display: none !important;
}
and that removed it from desktop and kept the page titles on mobile, just trying to now remove it from the mobile side menu