We’re stuck with max 4 fields for all of these. Please get at least 6-7. The more the better. The old cards had avatars, and captions, and tags. I don’t care what you call them. Just give room for more data fields in the collections.
My personal request is specifically for lists. But all display collections need extra fields. Thanks.
I assume that you already know this, but just in case… you can combine two or more column values using a template column, and use those in your collections. Not quite what you are asking for, I know.
Don’t forget custom collections which let you add as many values as you want.
1 Like
Right but that defeats the entire point of separated fields. Asking Glide to build their lists to allow more fields.
Say I have a list of ATV’s. Maybe I want my list to display a “Make/Model” field, and “Location”, and “Pic”, and “Price”, and “Listing date”, and “Description”, and “Kilometers”, and “Phone number”. That’s 8 fields. Totally fictitious sample screenshot.
Sure, I can stuff them altogether and make it look like a giant txt document. Or Glide can just add more fields to lists, cards, grids, etc.  Four is not enough.
Four is not enough.
2 Likes
Plus, a rich text component with some creative html can give you wide flexibility in a custom collection. More flexibility than a hard set glide layout could provide.
2 Likes
Ok thanks for this Jeff. Hadn’t seen custom collections on the new pages. Just tried them. A start, but lots to be desired.
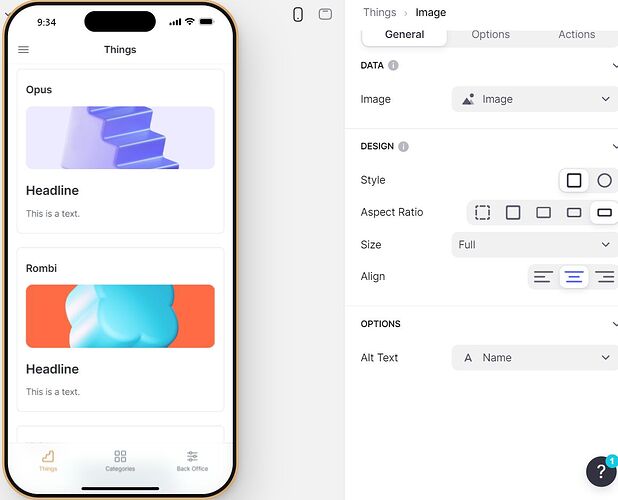
Problem is as soon as you add pictures the formatting goes yucky. Either images are giant, without easy text overlay options, and text fields have far too much padding, so a single item monopolizes the entire screen.
Or you get cut off images because the aspect ratios aren’t responsive.
So I guess Glide could add a “thumbnail” option to images, and go down a whole rabbit hole on custom collections…
… Or just add 2-3 more fields to “Lists”, in a reasonable looking manner and be done with it. 
1 Like
I would probably just go for a custom html solution in a rich text component within a custom collection. Then you can get it to look exactly how you want it to look.
Also consider title components to display your image in the collection.
1 Like