abdo
April 10, 2024, 12:34pm
1
if you need top floating buttons in your apps …
.floating {
position: -webkit-sticky;
position: sticky;
top: 10px;
z-index: 9999;
}
you can also style the button & the svg using custom css
.floating button {
border: 2px solid black;
}
.floating svg {
color: black;
}
22 Likes
Hopefully I’ll be able to organize a library for videos like this soon.
6 Likes
Very nice. Any chance you could copy-paste your CSS into the thread?
1 Like
abdo
April 10, 2024, 2:48pm
4
i added it to the original post
1 Like
Nice! Any suggestion on getting a button be sticky to the bottom of the screen for custom forms?
abdo
April 11, 2024, 6:00am
6
Styling a custom edit form (overlay screen)
Video recording for work
Duration: 40727
abdo
April 11, 2024, 6:01am
7
like this? in overlay you mean?
I was thinking more of just a button on a normal screen thats fixed to the bottom and centered. That way when they scroll down the button remains visible at all times.
abdo
April 11, 2024, 11:03am
9
On overlay its a bit easier… i think it would be harder on a normal screen. but will give it a try later.
1 Like
Might have figured it out.
.fixed is used to set it to the bottom of a non-scrolling screen.
I found that creating a separate container that only housed the button and apply the CSS to the container, not the button gave me the best results.
div[class*="main-content___StyledDiv"] >:last-child {
padding-bottom: 60px! important;
}
.fixed {
bottom: 0;
left: 0;
right: 0;
z-index: 1999;
position: absolute;
}
.sticky {
bottom: 0;
left: 0;
right: 0;
z-index: 1999;
position: sticky;
}
.blur {
background-color: rgba(255, 255, 255, 0.2);
-webkit-backdrop-filter: blur(5px);
backdrop-filter: blur(5px);
}
5 Likes
Nicely done. Bookmarking!
Yep, it has been added. Thanks Eric.
1 Like
fraser
May 3, 2024, 10:08am
14
Love this idea but having some trouble
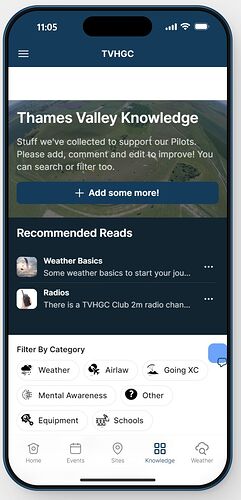
I’m trying to add a floating ‘comment on this page’ button. if i create the button in a container and apply the class to the container i get this
and if i have the button standalone with the CSS class applied to the button i get this
CSS code is
.comment{
margin: 0px;
padding: 0px;
background-color:rgba(0, 102, 255, 0.6);
top:66%;
left:100%;
width:35px;
height: 35px;
border-radius: 10px;
position: -webkit-sticky;
position: sticky;
z-index: 999;
margin-top: -0px;
}
I’d like the speech bubble icon to appear in the centre of the blue square rather than annoyingly offset - any ideas?
also like it to be white!
I haven’t tried, but probably the issue is because you haven’t styled the SVG that goes with the button. The width and height of the parent element was changed, so probably you need to adjust the SVG a bit as well.
Can you me your settings forr the button?
Dan76
May 4, 2024, 2:12am
18
I have this working in the Glide Builder but it doesn’t work on my phone. Is there a setting I need to change?
Which snippet did you use?
Dan76
May 4, 2024, 2:15am
20
.floating {