Nice 
Once suppliers have a VIP plan, they can sign in and look in this irresistible Dashboard ![]()
 Desktop / Table view
Desktop / Table view
Hi @Lucas_Pires, I noticed you use the rounded block under the title line quite a bit. It looks really nice! Is that some fairly straightforward CSS?
Yeah! Im not on pc right now. When I get it, I send it here
Put it all together in a rich text.
<a style="position: absolute; width:100%; top: 125px; right: 0%; z-index:-1; opacity: 1;" target="_blank"> <div style="background-color: white; padding-bottom: 40vh; border-top-left-radius:30px; border-top-right-radius:30px; background-origin: content-box;"></div> /*-----White rounded border bg -------*/ </a>
<a style="position: absolute; width:100%; top:-120px; right: 0%; z-index:-2; opacity: 1;">
<div style="background-color: #121212; margin: 0%; padding-bottom:330px;">
<pre><span><style>
[data-test="glide-app-bar"] >* {
backdrop-filter: blur(0px);
background: transparent;
-webkit-backdrop-filter: blur(0px);
}/*----- hide nav bar ------*/
You can move it changing top and padding-bottom ![]()
Edit¹: I added the dark background in the code too.
Brilliant, you always amaze me, you are so creative 
Oh man, you’re so kind! I’m always learning wiht y’all
Thanks you Jason! 
Awesome, thanks man!
Brilliant 






That’s wonderful Lucas.
I always wanted to ask you, how do you use page nevigation for inline list. Like you use it here in Dashboard, Clients etc.
Can you please help?
Hey, Pratik! Thank so much!
Well, in this cases of menu - when we have different pages to open - I prefer creating like an ID column, where I place numbers to it, and create a new action directing where I go when I click based in this column.

Benefits to do it:
- If I change one of the names, doesn’t break my logic.
- If I add a new category/menu item between those, I can simply change the ID number in the action.
As I always say, you guys are genius. Thank you for this. I will try this and will let you know, if I am stuck anywhere doing this.
May I ask one more question? From where do you get those icons?
Thanks bro! ![]() I’m always learning here too
I’m always learning here too
Thank you bhai
 Update - Supplier App
Update - Supplier App 
Live PRO app • #AppsForWork
 Welcome / Sign in
Welcome / Sign in
Validates only if the supplier is already registered in the app
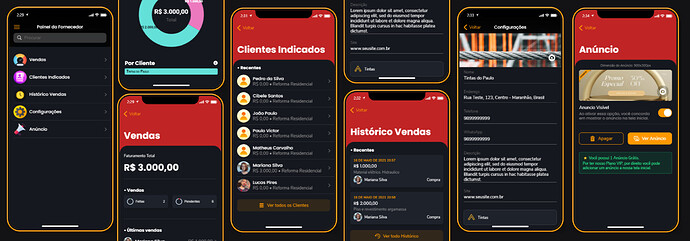
 Dashboard
Dashboard
 Referred Clients
Referred Clients
 Sales History
Sales History
 Settings
Settings
 Ads
Ads
 Mobile View
Mobile View
Beauty 




Thank you Wiz(ard) 
Flaticon has some great artwork. I had a subscription but you can get a lot free if you are patient.
For sure! I use it free too