Hi All,
I am making a family poetry collection app (houses lots of different poems), and I don’t have any idea how to create a good-looking page where users can easily find a poem to read based on theme, poet, poem title, or original language, or even at random.
If anyone has an idea how to do it, knows of specific tutorials or templates that use a similar structure, please share.
Thanks so much!
So do you mean you want them to be able to filter based on existing options?
Thanks. I think I figured it out. I had to create another table that displays the info differently and then reference them.
Thanks for replying!
Great to hear! Please let us know if you have any other questions.
OK. Here’s another one.
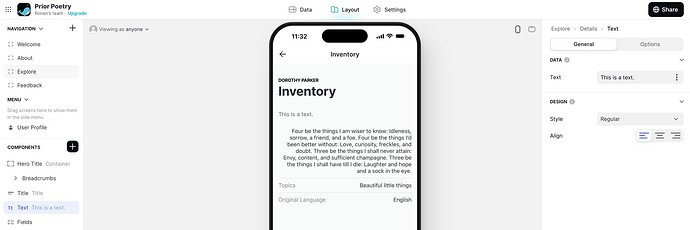
When I create a breadcrumb screen (poem theme → author → title & content), the poem text is aligned to the right. Is there a way to align it to the left?
(Later on I’ll change the look of the screen. It looks too basic. Any ideas? ![]() )
)
Thanks again!!!
Do you mean “fields” (since it’s the related thing here)?
I would use a text component above the “fields” thing, and align it to the left. I don’t think you would want use it inside fields anyway.
I mean you should move the poem out of the fields component and use it in a text field just above that.
In the text component settings, point the “data” part in the right side to the column where you store the poem.
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.