I used Elfsight for a while, but left due to the inability to insert a variable in Glide to modify the results. This may send me back for a second look.
Was just about to post about Elfsight! Ya—works quite well.
CLICKABLE status progressions!

Create a responsive horizontal status progression bar that displays the labels.
Highlight the statuses prior to the Order. Connect all circles with a horizontal line in the background. Font size: 8px.
Labels and statuses include:
1 (New Inquiry)
2 (Call Booked)
3 (Wants Bid)
4 (Has Bid)
5 (Sold)
Each circle should be clickable. No hover or onclick styling.
Trigger the action that corresponds to the Order number value. Prevent any numbers greater than the Order from being clicked.
Super awesome! I am dreaming of an ai tool to support creating complex tasks, formulas and design, too
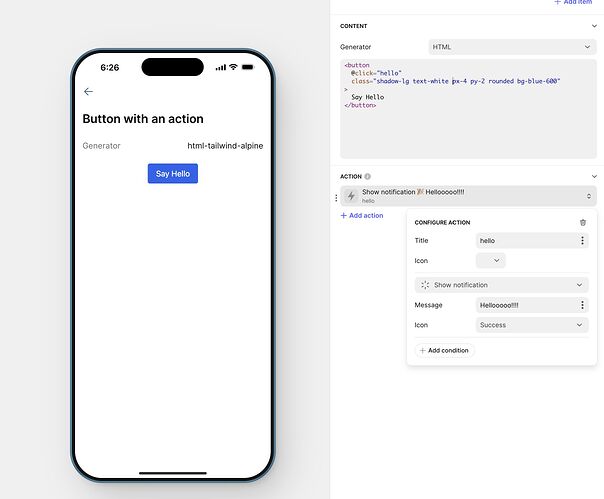
With Generator HTML, how can I link the actions to buttons for example? Is there a class that I have to add?
Has anyone been able to ask it to display a photo? Was hoping to find a clickable gallery solution but I can’t get an image displayed with a prompt, even if the image column is pointed to.
Also trying to create the elusive floating button with a prompt - haven’t given up on that one yet.
This is just amazing!
Is it consuming the update quotas or is it free for experimenting?
Free to experiment!
It doesn’t work with computed columns yet
Can you describe more on this? So you have a list of photos and want it to be able to display a clickable gallery?
Can you define “elusive” here with an example?
I know we can make a gallery, but with the current version of Glide, you can’t select a photo to view it larger (like opening the url). This means photos with text (like a menu) cannot be viewed in a gallery on mobile in any useful way. Hoping that this fix is in the pipeline as we were able to do this with the old Glide and I do know it is possible to generate a url for each image in the gallery - the data is there, but the functionality is out of reach. So I was hoping that maybe this new AI prompt would find a way to make it work.
The HTML mode uses Alpine.js – check it out for details.
Use @click to connect a click to an action in Glide
These are random results from trial and error ![]()
This is completely bonkers, Super awesome. Thanks for this ![]()
![]()
Strange. I was playing around and added a banner with scrolling text. Works perfectly in the App editor. However, users report blank screens… when I deleted the component normal service was resumed, without the new feature of course…
Anything I am missing that might be causing this issue?
Well, I hate to confirm that you are correct. I sent the link to my phone and any screen that includes this test component just displays as a black blank screen, no matter what the display settings are set at. I do get a flash of the theme color before going dark. I added a normal tab at the beginning and it works fine. Made the app public/no login so that is not it.
That is the fun of these previews - keeping us guessing
Did you try the new feature on a live published App? A couple of us just get white screens when included. Maybe this is just for sandpit work in the editor for now?!
I have a custom component on a live app. Does come with a white background that I cant get rid of but does work
@doslab the data names are exposed to Alpinejs. Try this:
<p x-text="Name"></p>